浏览 1.2k
老师您好:
我这边用nginx的upload模块做了一个简易文件服务器,由于上传上来的文件经过nginx后会自动加密,为了保持源文件名,搜索到了一个js程序,对上传的文件进行文件名字的转换,但是在使用过程中发现有大量的错误日志如下:
2020/08/04 05:57:26 [alert] 30596#0: *508475 aborted uploading file "log_1064811520685_20161128001500.tar.gz" to "/home/nginx/log/0000253566", dest file removed, client: IP, server: localhost, request: "POST /upload HTTP/1.1", host: "IP:PORT"
我的nginx upload模块配置如下:
location /upload {
upload_pass /res_upload;
upload_store /home/nginx/log/;
upload_resumable on;
###node rename parm
upload_set_form_field "${upload_field_name}_name" $upload_file_name;
upload_set_form_field "${upload_field_name}_content_type" $upload_content_type;
upload_set_form_field "${upload_field_name}_path" $upload_tmp_path;
upload_aggregate_form_field "${upload_field_name}_md5" $upload_file_md5;
upload_aggregate_form_field "${upload_field_name}_size" $upload_file_size;
}
location /res_upload {
#default_type text/html;
#return 200 "success";
proxy_pass http://localhost:8090;
}
其中用到的rename.js如下
const http = require('http');
const fs = require('fs');
http.createServer((req, res) => {
let body = '';
req.on('data', chunk => {
body += chunk; // 获取form-data
});
req.on('end', () => {
console.log(body);
const params = parseForm(body); // json化参数
rename(params.file_path, params.file_name);
res.end('success: you can get it from: /' + params.file_name);
})
}).listen(8090)
function parseForm(data) {
const reg = /name="([\w_]+)"\s+(.+)\s/g;
const params = {};
let matched;
while((matched = reg.exec(data))){
params[matched[1]] = matched[2];
}
console.log(params);
return params;
}
function rename(source, name){
const path = require('path');
const dir = path.dirname(source);
fs.renameSync(source, path.join(dir, name));
}
百度未找到解决方法,还望老师指点一二

按点赞数排序
按时间排序
新建一个node服务,使用nginx-upload-module提供的upload_pass参数将处理过的请求转发到我们的node服务上面。分两步走:
1. 修改nginx配置
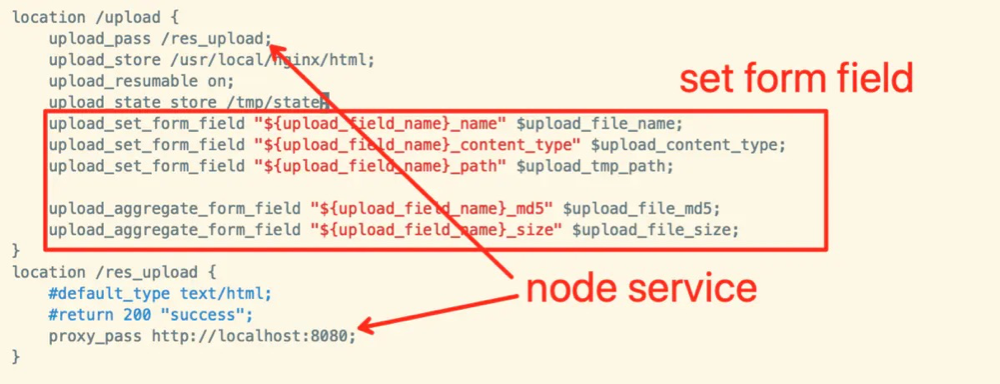
修改nginx配置,将nginx-upload-module存储文件的路径和文件名称塞到请求的body参数中。同时将请求转发到node服务 具体配置:
具体配置:
location /upload {
upload_pass /res_upload;
upload_store /usr/local/nginx/html;
upload_resumable on;
upload_state_store /tmp/state;
upload_set_form_field "${upload_field_name}_name" $upload_file_name;
upload_set_form_field "${upload_field_name}_content_type" $upload_content_type;
upload_set_form_field "${upload_field_name}_path" $upload_tmp_path;
upload_aggregate_form_field "${upload_field_name}_md5" $upload_file_md5;
upload_aggregate_form_field "${upload_field_name}_size" $upload_file_size;
}
location /res_upload {
#default_type text/html;
#return 200 "success";
proxy_pass http://localhost:8080;
}2. 新建node服务,重命名文件
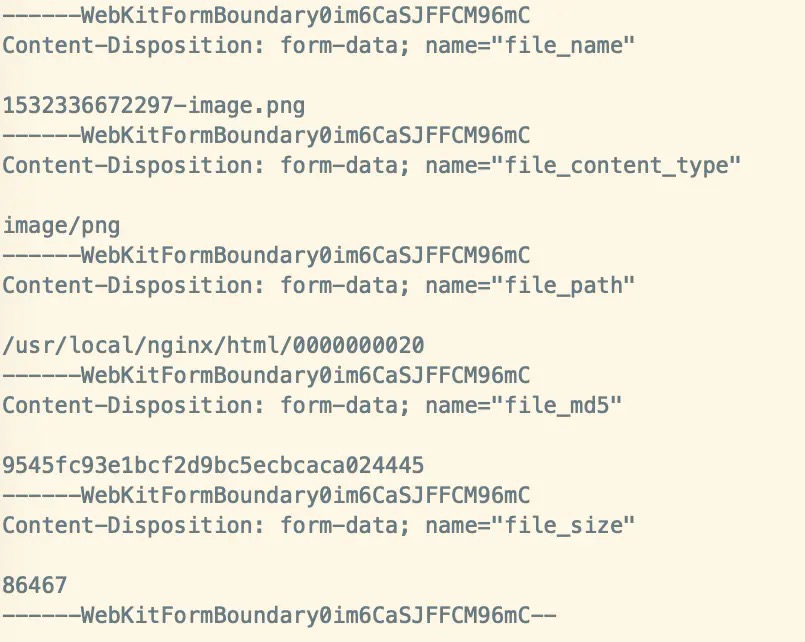
- 查看请求中的form data

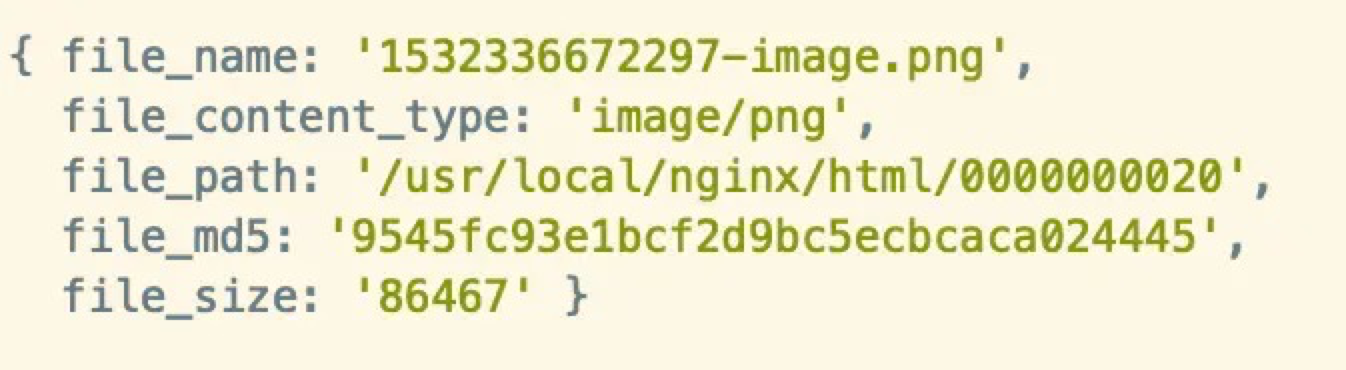
- 解析请求中的form data为json形式

- 根据文件位置,重命名文件
const http = require('http'); const fs = require('fs'); http.createServer((req, res) => { let body = ''; req.on('data', chunk => { body += chunk; // 获取form-data }); req.on('end', () => { console.log(body); const params = parseForm(body); // json化参数 rename(params.file_path, params.file_name); res.end('success: you can get it from: /' + params.file_name); }) }).listen(8080) function parseForm(data) { const reg = /name="([\w_]+)"\s+(.+)\s/g; const params = {}; let matched; while((matched = reg.exec(data))){ params[matched[1]] = matched[2]; } console.log(params); return params; } function rename(source, name){ const path = require('path'); const dir = path.dirname(source); fs.renameSync(source, path.join(dir, name)); }
0
回答于2022-10-25 15:14
 微信公众号
微信公众号 加入微信群
加入微信群
