浏览 1.5k
前言
关于我:NJS核心开发者,Unit贡献者,NGINX专家
编程是门手艺是一个系列,分享我在编程上的思考,尤其是在NGINX社区上学到的。
编程是逻辑的创造,力求清晰
这是我对编程的理解,代码体现的是业务的本质,也可以说成是一种抽象。既然是逻辑,清晰是最最重要的。
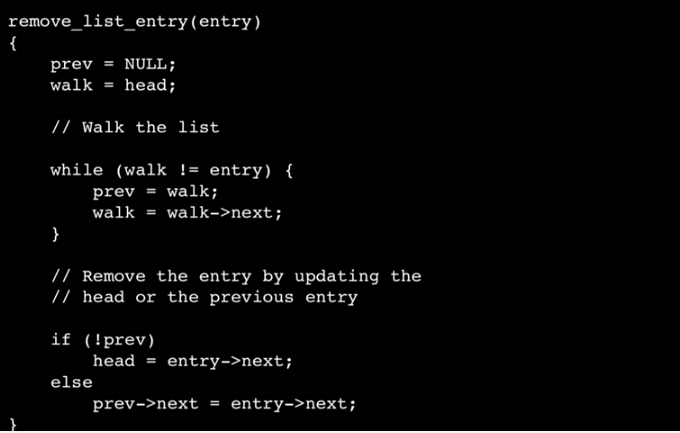
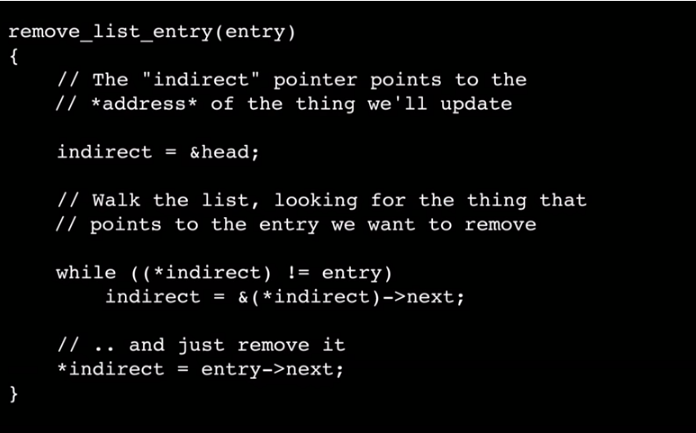
以Linus在Ted的例子为例:删除列表里的元素。
不好的逻辑:遍历列表,找到元素entry。如果entry有没前结点prev,将头部指向entry的next;如果有则将prev的next指向entry的next。

好的逻辑:遍历列表,找到元素entry的引用,将引用指向entry的next。

虽然两者都能达到目的,但是明显后者更清晰,代码更简洁。不清晰的逻辑往往有更多的特殊处理,反映为代码有更多的if分支。如果你想锻炼更好的逻辑,试试将代码里的if分支优化掉。
前几年NGINX作者还在NJS项目时,跟他交集比现在更多。NJS是他亲自设计和实现的纯C JS引擎,它的代码跟NGINX没任何关系。两个软件都有红黑树的实现,NJS的版本是我见过最好红黑树实现,没有之一。我还给他提过一点小改进,我个人很喜欢红黑树这个数据结构。NJS的逻辑更清晰,如果看它实现的话。这种带来的好处是它的API更易用。比较下两者的使用:
ngx_rbtree_init(&cache->sh->rbtree, &cache->sh->sentinel,ngx_http_file_cache_rbtree_insert_value);ngx_rbtree_insert(&cache->sh->rbtree, &fcn->node);
njs_rbtree_init(&tree, rbtree_unit_test_comparison);njs_rbtree_insert(&tree, &items[i].node);
唯一的区别是rbtree_init时,njs版本更简单,nginx版本需要一个叫sentinel的哨子节点。njs的实现逻辑更清晰,将那个特殊处理优化掉了。
简而言之,代码应该做到逻辑清晰。也可以理解为更进一步的抽象。
良好代码的判断标准
@drdrxp提过一种方式,增加行数和删除行数比例为4:1。这个非常直观有效,尤其适用于稳定的项目。对于新项目,这个比例可以提高为3:1,因为新项目往往设计考虑的不够,需要更多的重构动作。以NJS为例,目前算稳定的项目了。
xeioex#1xeioex805 commits 忽略数据,有大量的文件重命名重构igorsysoev#2igorsysoev313 commits 58,714 ++ 15,181 --lexborisov#3lexborisov124 commits 29,307 ++ 11,163 --hongzhidao#4hongzhidao108 commits 12,864 ++ 10,028 --
@Igor贡献了整个软件的基础库,实现了早期的JS语法。他的代码行数大约4:1。
@xeioex绝对核心,实现了大量的JS功能。
@lexborisov语言解析方面的专家,作了很多的改进。
@hongzhidao我是第三个参与的,实现部分JS功能,并重构一些基础库。
可以看出我跟@lexborisov因为做了更多的重构,增和删的比较很高。
这方式是我印象比较深的一种,特别指出来,仅供参考。
重构,提升能力最实用的习惯
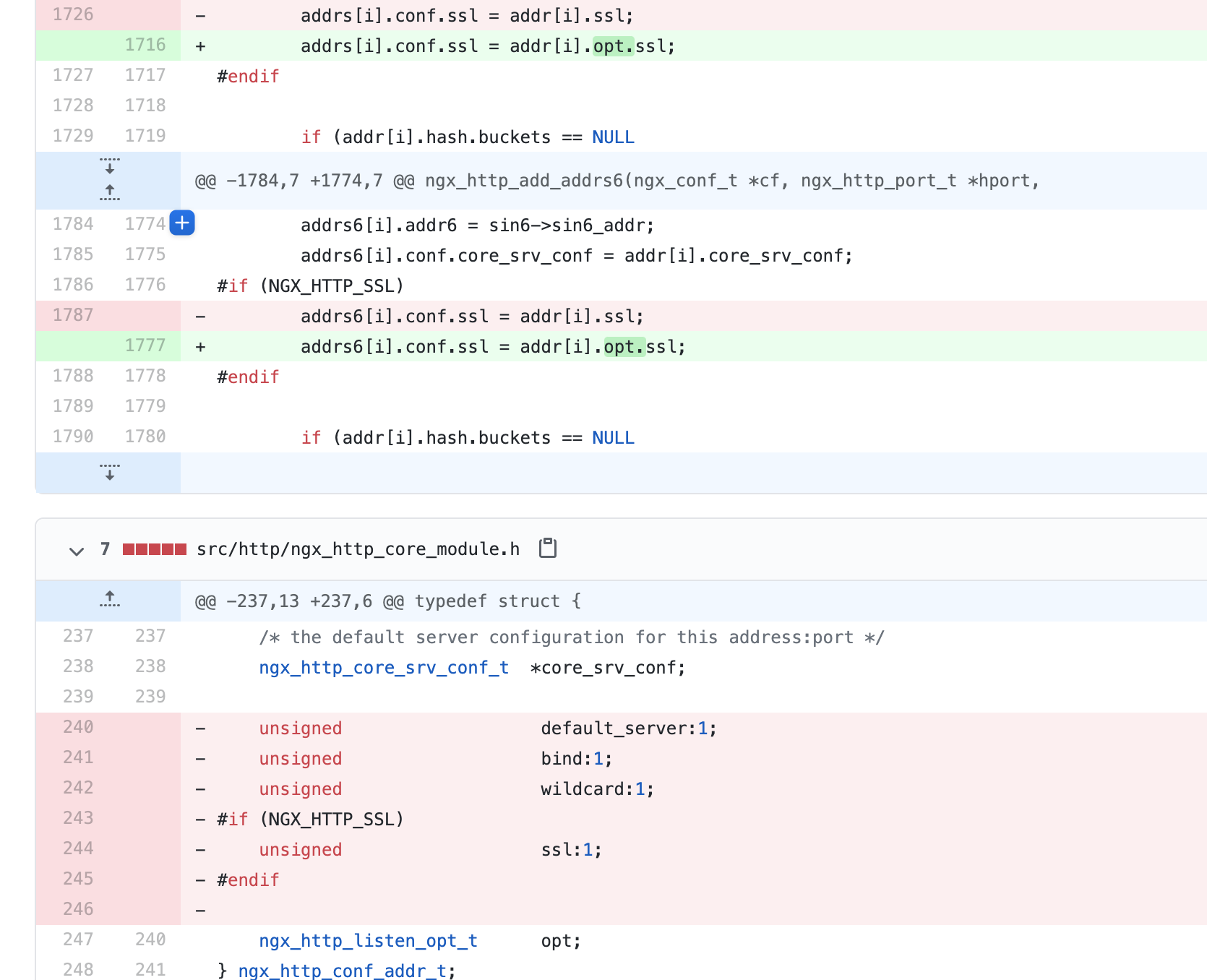
以下是Igor在NGINX上的一个重构例子,就像做了卫生打扫一样,让房间变的更干净了。

重构就是这么一种技能,在不改变原来行为的前提,通过内部的优化让代码变的更具扩展性。
一定要记住,不能改变原来的行为。重构的目的是让代码更具扩展性,就是为了添加新功能更简单。重构所做的事情可以很多,从小到大有这么几种常见的:
1. 细小:改错字;重命名变量、函数和文件等,让代码更具可读性。
2. 逻辑优化:比如Linus前面的那个例子,让逻辑更清晰。
3. 设计改进:比如NGINX到NJS的红黑树实现。
重构会有整一篇幅深入研究,尤其我在社区实践来的。
测试用例,不可或缺
这里只讨论针对代码的测试用例。以下是我实现Lua版本radix tree写的测试用例。
function test_get()local tree = radix_tree.new();tree:insert('foo', 1);tree:insert('bar', 2);tree:insert('zoo', 3);assert(tree:get('bar') == 2, 'get bar');assert(tree:get('noop') == nil, 'get non');end
NJS比NGINX好一点的是,基础库比如红黑树之类的都有对应的测试用例,我认为这点非常重要,也是很多项目没做好的,一旦这些实现有问题,就是大规模的雪崩。当然也有很多将私下自己写测试用例的,没有开源出来。
前面提的重构,如果没有测试用例就不可能进行。任何改的代码都有可能出问题,怎么保证没问题呢,跑一遍测试用例是最好的方式。在NJS项目里,我跟另外两个经常在修bug和增加功能时,会做一些重构。有时当天发现的bug,如果紧急当天修复,然后发布。敢做这样的事,得益于我们有大量的测试用例。
测试用例也会有专门的篇幅继续深入介绍。
命名,很大一门学问
编程有两大难点,命名和缓存。命名这看起来简单的事情,要做好非常不容易。
这课题放在此系列的另一篇中。
设计,真正的功夫
好的设计能减少代码的实现成本。NGINX代码最复杂的部分应该是buf那块。比如响应是一个流式内容,想对这内容做过滤处理。ssi那个模块就是干这事的。
C跟其它语言不一样,几乎都在跟内存打交道。NGINX有内存池,但它只能统一分配和释放。上面举例的内容你需要保存,在NGINX里存放在buf这样的地方,这个buf本身又需要占内存。因此为了复用buf,NGINX做了非常复杂的实现。反观在NJS里,它实现了动态分配的内存池,既然内存可以动态分配和回收,就不需要buf复用了,我估计如果NGINX有这样的实现,代码至少可以简化30%。我以前说过,因为大量的第三方模块,导致NGINX没法引入这样的改进,有点可惜。我在自己的nginx-lua-module里,参考了njs不少好的设计。
因此,好的设计可以节省很多的实现成本,也让软件更具健壮性和扩展性。这往往取决于实施者本身的综合能力,所谓天赋。
如何真正提升编程能力
我认为专业的程序员体现在两方面:整体设计能力和细节处理能力。我最早给社区提交代码时,大约60%多都会被改动调整,整体设计和细节处理的不好。现在90%多都会直接合并进去,甚至不用任何改动的。所以我想实践是最好的方式,有专家帮你review那再好不过了,他会重审你的设计,改进你的细节。
实践是最好的方式,接着你要找到好代码或者好项目。自己实现,然后比对,或者找高手帮你看。好的代码或项目不用多,一个就足够了。找你兴趣的,或者用我推荐的。
找基础库练手,这是最简单有效的。现在很多公司面试都要先做题,还有很多人在leetcode上刷题的。其实本质都是考核你的代码能力。
举个例子,以下是我实现js_import "../.././aa/bb/cc/../d.js" 这样的语法时需要的函数。
voidnjs_file_dirname(const njs_str_t *path, njs_str_t *name){const u_char *p, *end;if (path->length == 0) {goto current_dir;}p = path->start + path->length - 1;/* Stripping basename. */while (p >= path->start && *p != '/') { p--; }end = p + 1;if (end == path->start) {goto current_dir;}/* Stripping trailing slashes. */while (p >= path->start && *p == '/') { p--; }p++;if (p == path->start) {p = end;}name->start = path->start;name->length = p - path->start;return;current_dir:*name = njs_str_value(".");}
这个例子非常好,从命名,注释粒度,API设计都有涉及。这种就非常适合练手。
另一种是自己学习和写项目。推荐utopia,1千行的API网关。即将开源。
我会经常分享适合练手的好代码,欢迎关注公众号。
编程是门手艺,一个分享编程的系列
本文是个开篇。命名、重构、测试等更多编程技能在各自的篇幅里。
[nginx-lua-module] https://github.com/hongzhidao/nginx-lua-module
[utopia] https://github.com/hongzhidao/utopia


按点赞数排序
按时间排序
 微信公众号
微信公众号 加入微信群
加入微信群
